NNが立ち上がっているからURLをチョイチョイ、 MACのキーボードに慣れてないからやりにくいなぁ。
「アッチャー!?@」
直したはずがハハだらけだ!
半角スペースを に直したのですが、
本当は の方を直さなくてはいけなかったのでした。
HTMLでは、連続した半角スペースは1個の半角スペースと見なされます。
NNは、全角文字と全角文字の間の半角スペースは全部詰めるようです。
(サンプル)あ い う a b c
半角スペースを空けたいときのために がありますが、
MACの日本語版NNでは、 が半角のハに
なってしまうようです。
W95のNN(Version 1.12I [ja], Version 3.0)では、 は
半角の「・」になります。
©は、著作権表示で丸付きの c を表示するものです。
これは、W95のNN(上記バージョン)では、
半角カタカナのウになります。
(サンプル)「Double Spaces/Copy right © J. Kiyo.」
その3[絵が見えない]
オッ!きれいなイラストがいっぱいあるホームページだぞ。
「前に作ったイラストは
ここ
にあります。」か。
どんなイラストかなぁ、クリックしてみよか.....
「!?@」
イラストは表示されず替わりに「×」が表示されました。
ソースを表示してみたところ次のようになっていました。
<IMG SRC="sample.gif width="40" hight="30">
sample.gif の後に、" がありません。 height のeが抜けています。
制作者の方にE−Mailで問い合わせたら、先方のブラウザでは、このように
なっていてもちゃんと表示されるので気がつかなかったそうです。
(私もNNで見てみたところ hight を無視して ちゃんと表示されました。)
(サンプル)
(本当は)![]()
(間違い)
その4[罫線が見えない]
TABLE で、BORDER を指定したのに、NNでは罫線が見えん!
原因は背景色の指定にありました。
(壁紙との関係もあるかもしれません。
罫線が引かれていないのではなく、薄くて見えなかったようです。)
そのときは <BODY bgcolor=3D"#FFFFFF" BACKGROUND="back001.gif"> と
いうような指定でした。bgcolor="#3399FF" に変更したところ、
NNでも IEと同じように罫線が見えました
なお、同じように色を指定しても、ブラウザによって違う色が表示されることが
あります。
色を指定するときは、R、G、B のそれぞれについて(16進で)
00, 33, 66, 99, CC, FF のどれかを指定するのがよいそうです。
その5[箇条書きがつまる]
NNでは箇条書きで表示されるのに、IEでは詰まってしまう!
HTML で、<Hn> ○△□ </Hn> とすると、○△□ は単独の行になります。
(見出しを定義するタグですから。)
ところが、IEで、<Hn> <I> ○△□ </Hn> とすると、
単独の行でなく、次の行とくっついてしまいます。
(<Hn> <I> ○△□ </I> </Hn> とすれば大丈夫のようですが..)
「その1」で変なことが起きたのと同様、
<I> が開いたままなのに、<Hn> を
先に閉じようとしたので、</Hn> を無視してしまったのか?
(しかし、</Hn> によって、斜体の指定は解除されているので、
単にIEのBUGなのかもしれません。)
(サンプル) <HTML> <H4>D </H4> <H4> <I> X </H4> <H4> <I> Y </H4> <H4>E </I> </H4> </HTML>
| Netscape Navigator3.01[ja] |
Internet Explorer 3.0 |
|---|---|
| D | D |
| X | X Y E |
| Y | |
| E |
その6[割れ目の謎]
はじめてのGIFアニメが完成した!

ふむふむ、IE3では、ちゃんと動いてるぞ ===>
さて、NN3ではどうかな?

あれっ!なんか変だぞ? 割れ目が入ってる ===>
アニメ画像ファイル○△.gif を1つ作り、次のように複数並べるようにしていたのですが・・・
<IMG SRC="○△.gif" ALT="○△" WIDTH=100 HEIGHT=100>
<IMG SRC="○△.gif" ALT="○△" WIDTH=100 HEIGHT=100>
<IMG SRC="○△.gif" ALT="○△" WIDTH=100 HEIGHT=100>
<IMG SRC="○△.gif" ALT="○△" WIDTH=100 HEIGHT=100>
NNでは、画像と画像の間の改行が 1個の半角スペースになってしまうのです。
英語の文章の場合は、改行を半角スペースにしないと単語と単語がくっつくので
このようになっているのでしょうが、
日本語の文章や、画像については、改行を詰めてくれる方がうれしいですよね。
やむを得ず、横に長い行にする、あるいは、
変なところ(< と > の間のブランク)で改行することにしました。
(ここから実例のページにいけます)
たまに、日本
語の文章
中の半
角スペー
スがちょ
っと気に
なるペー
ジがあ
ります。
たぶん、作成者のブラウザでは、改行が詰まって表示されるのでしょう。
改行する場所が、
句読点の後や、
文節の切れ目のところ
だと
NNでも
あまり
気に
ならないのですが・・・
その7[フレーム]
フレーム機能をつかったページを作ってみました。
ここです。
ブラウザの機能を使ってこちらに戻ってください。
フレーム未対応ブラウザ用に <NOFRAME>・・・</NOFRAME>で メッセージを書いておいたけれど、自分がフレーム未対応のブラウザを 持っていないので、どう表示されるか確認できないですね。 (^^;)
その8[Web作成ツール]
世の中には Web作成ツール(HTMLエディタ)という便利なものがあるようです。
ですが・・・中には「余計なお世話」を焼いてくれるときもあるという一例。
|
|
|
|||
| 標準形 | IE4 | NC,NN3,IE3 |
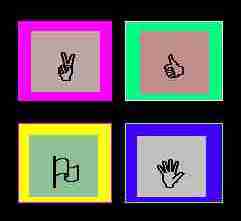
上の「標準形」のようなクリッカブルマップを作るつもりが、真ん中のようになってしまいました。
IE4 では 問題ないようですが、NN3 や IE3 では 真ん中のものは、左上のチョキからしかリンク先に飛びません。
Web作成ツールでマップを更新すると、更新前の内容も一緒に保存してしまうものがあるようです。
HTML中に同じ名前のマップが複数見つかったとき、最初のものが有効になるか、
最後のものが有効になるかが、ブラウザによって違うんですね・・・
その9[ミッシング・リンク]
「あれ?ここは他のページに飛んでくところじゃないのかな〜?」
クリッカブルマップを使ったときと同じような現象ですね。(その8参照)
ブラウザによってリンク先に飛んだり、飛ばなかったりするのは困りものです。
|
|
||
| 標準形 | IE4 |
|---|
IE4では テーブル全体を <A HREF=・・・> 〜 </A> で 囲んだときも
有効なリンクとして扱われます。
しかし、NN3や IE3 でそのようにすると リンクの指定が無効になるようです。
その∞[お願い]
と、まぁ、このように同じHTMLが
ブラウザによって全く違った表示になってしまうことがあるようです。
せっかく作ったホームページだから、できれば多くの人にちゃんと見えて欲しいと
思っています。
(特定のブラウザだけがサポートしてる機能を使って、面白いページを
作ることは否定しません。どんどんやっていいと思います。
しかし、意図せずにおかしな表示になってしまうのは、大変悲しいことだと思います。)
自分が使っているブラウザとは別のブラウザで変に表示されてても、 教えてもらわないと気がつかないことが多いです。
私のホームページをご覧になって、変な表示に気づかれた方は、
E−Mailでお知らせください。
E−Mailには
「どのページがどんなふうにおかしいか」と「ご使用のブラウザ名とバージョン」を
お書き下さい。
なお、上に書いた経験は「そのときに使用したブラウザでこんなことがあった」ということです。 ブラウザのバージョンアップ等で再現しないものもあります。
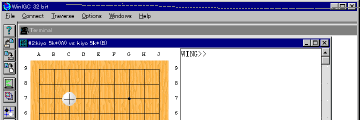
盤外その1[タイトルバーの逃亡]

今まで上のように表示されていたのですが・・・
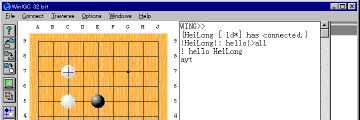
ある日を境に下のような表示になってしまいました。

碁盤ウインドウのタイトルバーが、外側のウインドウの
メニューの下に潜り込んでしまったのです。
タイトルバーの右上の[−][□][×]も隠れてしまって
クリックすることが出来ません。
ウインドウが不要になっても閉じることができなくて困ってましたが、
メーリングリストで以下の解決方法を教えて貰うことができました。
レジストリを編集する方法です。
WinIGC (表示が変になったソフト)を終了します。
\Windows\REGEDIT.EXE を起動します。
ツリーウィンドウで次のようなキーをたどって size のところを
ダブルクリックします。
HKEY_CURRENT_USER - Software
- Hui Huang - WinIGC 32 bit - Terminal - size
編集用ウインドウに 4つの数字が表示されます。
X Y, SX SY このうち 2番目の値(負になってる)を
正の値に変更して終了すればOKです。