Version Check
ブラウザはバージョンアップする毎に新しい機能が追加されるのが常です。 HomePage で
その新しい機能を使おうとするとブラウザを限定してやらなければいけません。
なぜなら 古いバージョンのブラウザでそのページを見るとエラーが出てしまうときが
あるからです。そのためにも JavaScript によってブラウザのバージョンを調べて
エラーを未然に回避しましょう。
ブラウザのバージョンをチェックする方法としてnavigatorオブジェクトの appVersion
というオブジェクトがあります。 処理の流れは前に紹介した
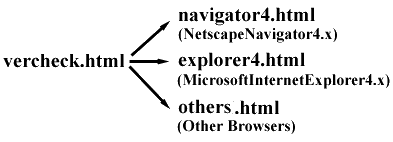
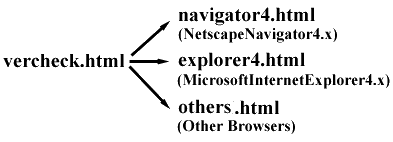
[ Browser Check ] とほぼ同じで、下図のとおりです。
この図は vercheck.html で navigator オブジェクトを使用して NetscapeNavigator 4.x は
navigator4.html へ、 MicrosoftInternetExplorer 4.x は explorer4.html へ、 その他のブラウザは
others.html へとブラウザ名とバージョンを判別しているイメージです。
上の [version check] を押すと vercheck.html へリンクしてブラウザの判別を行います。
下の [Source & Explain] を押すと vercheck.html のソースと解説ページにリンクします。